Web Portfolio; A Comprehensive Guide 2024
How some people become so famous and successful in their field of work? They have found a strong way to showcase their creative journey, skills, and personality. To others they seem more reliable because of their transparency. Unlike social media or standard profiles, a portfolio website offers you complete control over how your work is presented, allowing for a custom, professional look that highlights your strengths.
In today’s competitive digital landscape, a well-crafted portfolio can make you stand out to potential clients, employers, and collaborators by combining your best projects with an engaging design. This guide explores the essential elements and design choices that can help you build an impactful, memorable portfolio website.
What is a Web Portfolio?
Portfolio website is a necessary tool where your best work shines. Imagine it as your personal gallery, a practical and memorable way to share your creative journey with the press, potential collaborators, or future employers. Like a PDF portfolio, it serves as a powerful tool when you’re applying for jobs or internships, allowing you to convey who you are, what you do, and how to reach you—all in one centralized location.
These websites come in countless shapes and sizes, tailored to fit your unique discipline. Whether you’re a designer, photographer, or digital artist, the ultimate portfolio website captures not just your projects but also your passions and personality, creating a vivid impression of your artistic identity.
Why is a Web Portfolio Important?
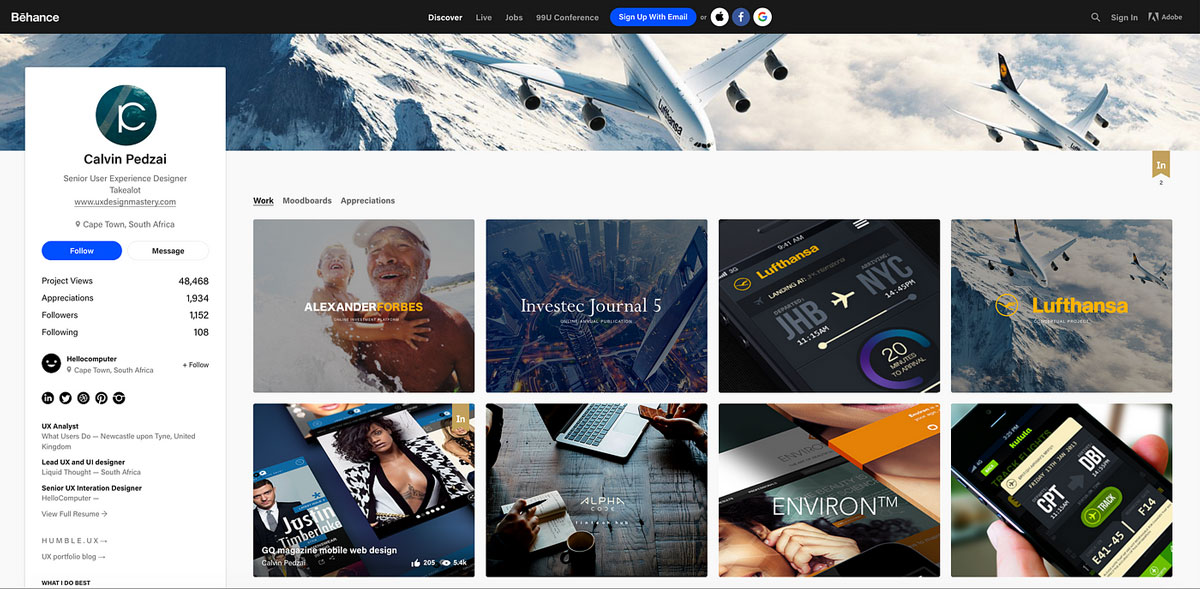
Today, there are countless ways to showcase your work—whether it’s through an Instagram account, a Tumblr page, or a Behance profile. Depending on your discipline, one platform or a mix of several might be the best fit for you. However, having a dedicated portfolio website offers distinct advantages that make it a worthwhile investment.
Control Over Your Online Presence
A portfolio website puts you in the driver’s seat, allowing you to curate your online identity exactly as you wish. Unlike other platforms, which may impose restrictions on dimensions or formats, your website gives you the freedom to choose everything—from layout and image sizes to the fonts you use. This control ensures that your work is presented in the best possible light.
Help People Find You Online
Without a centralized destination for your work, potential employers might have to sift through various platforms to find you. Your portfolio website acts as a clear focal point, making it easier for people to discover you. By incorporating the right search terms and tags, your site is likely to be the first result when someone searches for you, minimizing confusion—especially if you have a common name.

A Reliable Way to Host Your Work
While social media offers an accessible avenue for sharing your creations, it comes with risks. A portfolio website serves as a dependable backup for your work in case your social media account faces unexpected issues, like being banned or hacked—an occurrence more common than you might think. Plus, with your own website, you won’t have to deal with sudden platform updates that change interfaces overnight.
In short, a portfolio website not only showcases your talent but also safeguards your work and enhances your visibility in a crowded digital world.
What are the Necessary Sections On your Web Portfolio?
From the moment visitors land on your homepage, they should be able to quickly understand who you are, what you do, and why your work stands out. There are some key sections that shape your Web portfolio. Here’s a few details about each one of them:
A Homepage
Often referred to as the landing page, this is the first impression visitors get when they enter your site. It should be visually engaging and provide a clear overview of who you are and what you do.
An ‘About Me’ or ‘Contact’ Page
This section is where you can share your personal story and make it easy for others to reach out. Include key details such as:
- Your full name and pronouns
- Email address
- Telephone number
- A brief statement about yourself and your creative practice
Project Pages
These pages are crucial for narrating the story behind each of your projects. They typically feature a mix of visuals—images, GIFs, or videos—alongside concise captions that describe the project’s contents, contributors, and credits.
Many creatives find it helpful to organize their project pages into clickable categories. For instance, a photographer might sort their work by format, creating sections like ‘Portraits,’ ‘Events,’ and ‘Personal Projects.’ If you’re a multidisciplinary artist, you might categorize your work by medium, such as ‘Graphic Design,’ ‘Digital Art,’ and ‘Illustration.’
By thoughtfully including these elements, you can create a portfolio website that not only showcases your work but also reflects your unique voice and artistic vision.

What Should a Portfolio Website Look Like?
A portfolio website should be designed to highlight your skills, personality, and professional accomplishments effectively while providing an enjoyable user experience. Here’s a breakdown of key elements that make a portfolio website both visually appealing and functional:
1. Minimal and Clean Design
- Layout: Opt for a clean, simple layout that draws focus to your work without clutter. Minimalist designs not only look professional but also load faster.
- White Space: Use white space to give your work room to breathe, making it easier for users to focus on each piece.
- Consistent Typography & Colors: Stick to a few fonts and colors that match your brand and are easy on the eyes.
2. Clear Navigation
- Simple Menus: Ensure that navigating between sections is straightforward, with an easy-to-spot navigation bar that includes clear labels like “Home,” “About,” “Portfolio,” “Blog,” and “Contact.”
- Mobile-Friendly: Design your portfolio to be responsive so it looks great on any device, from desktop to mobile.
3. Professional Introduction (About Section)
- Photo and Bio: Include a professional headshot and a short bio where you describe who you are, what you do, and your career background.
- Clear Value Proposition: This should quickly convey your unique skills and what sets you apart. Answer the question, “Why should someone hire or collaborate with you?”
4. Featured Work and Projects
- Showcase Best Work First: Highlight your strongest work prominently, so it’s the first thing people see.
- Project Descriptions: For each project, add a brief description, the tools and technologies used, your role, and any noteworthy outcomes. Add links or demos if available.
- Categories (Optional): If you have a diverse range of projects, consider grouping them into categories to make browsing easier.
5. Case Studies (Optional)
- Detailed Case Studies: If possible, add in-depth case studies for your major projects, explaining your process, challenges, and the solutions you implemented. This is particularly valuable if your work involves creative problem-solving or innovation.
6. Testimonials and Social Proof
- Testimonials: Include endorsements from clients, employers, or collaborators to build credibility.
- Press Mentions/Awards: If you have any notable mentions, awards, or certifications, display them as well.
7. Easy-to-Find Contact Information
- Contact Form or Email: Make it easy for potential clients or employers to reach out. Place a contact form or an email link in a visible spot.
- Social Media Links: Include links to relevant social profiles like LinkedIn, Behance, GitHub, or Dribbble.
8. Optional: Blog or Insights Section
- Show Expertise: A blog or insights section can display your expertise, your thoughts on industry trends, or even tips for others in your field.
- SEO Benefits: A blog also boosts SEO, making it easier for new audiences to find you.
9. Fast Load Times and Technical Performance
- Optimized Images: Compress images and media to ensure that your site loads quickly.
- Efficient Code and Design: Minimize scripts and unnecessary elements for a smoother experience.
Case Studies
These portfolio sites showcase how unique design choices—like Russell Brand’s community-focused approach, Lior Raz’s hero video, and Demas Rusli’s striking photo categories—can effectively capture and engage audiences.
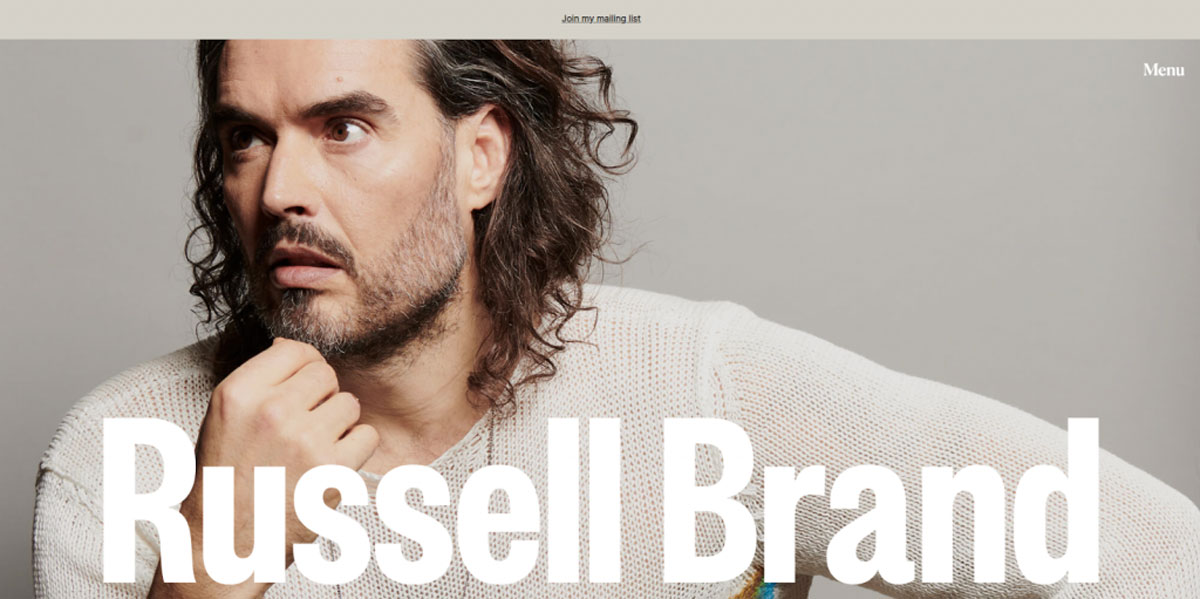
Russell Brand
Russell Brand, known for his work as an actor, comedian, and advocate for mental health and addiction recovery, has a portfolio website that highlights his diverse projects and causes. For those with a similarly multifaceted profile, structuring your site like this can keep visitors engaged and well-informed.
The site showcases his books, podcasts, stand-up videos, and event dates, allowing fans to easily book tickets. It fosters community involvement with a prominent newsletter banner at the top, inviting visitors to join his mailing list.
Using an earthy color palette and serif fonts, the design integrates crow imagery—a symbol of transformation and change familiar to his followers.

Lior Raz
Lior Raz’s one-page portfolio site shines with its visually engaging, straightforward design, providing a strong introduction to his work as an actor and public speaker.
A hero video featuring clips from Lior’s films takes center stage on the homepage, capturing visitors’ attention right away. The site is neatly organized into five sections—About, Gallery, Press, Speaking, and Contact—keeping it clear and easy to navigate.
Each section expands with a simple click, helping maintain a clutter-free look, while a hamburger menu enables swift navigation. The use of full-width banner images and a dark background focuses attention directly on the content, reducing distractions.

Demas Rusli
Demas Rusli’s portfolio beautifully highlights his expertise in urban, architectural, and aerial photography, captivating his extensive social media audience.
The homepage showcases rotating full-width images that change every five seconds, grabbing visitors’ attention immediately. His work is carefully organized into three main sections: a hero image, photo categories, and his Instagram feed, offering a comprehensive view of his skill.
He categorizes his portfolio into six themes—Commissions, Urban, Aerial, Architecture, Nature, and Fantasy—making it easy for clients to explore specific styles. Each gallery layout is customized to suit the category, with a grid format for commissions that includes images or GIFs and buttons for seamless navigation across sections.

Conclusion
In conclusion, a portfolio website is a dynamic and personalized way to present your creative work, offering a central space that reflects both your talents and individuality. With key elements such as a visually engaging homepage, clear navigation, and organized project pages, your site can effectively capture the attention of potential clients, collaborators, or employers.
By structuring your site with essential sections like a hero image or video, About and Contact pages, and categorized project galleries, you create an accessible and memorable experience. Each portfolio, like those of Russell Brand, Lior Raz, and Demas Rusli, demonstrates that a well-designed site enhances your professional image, amplifies your online presence, and provides a reliable platform to share your unique story.
Source: Hostinger | Awwwards | aaup

